@font-face { font-family: 'example'; src: url(example.ttf); font-style: normal; font-weight: normal; unicode-range: U+0025-00FF; font-variant: small-caps; font-stretch: expanded; font-feature-settings:"liga1" on;} font-variant、font-stretch 和 font-featuresettings专门为英文设计
src 如果是使用系统安装字体, 则使用 local()功能符;如果是使用外链字体,则使用 url()功能符
font-weight:normal 和 font-style:normal,如果你 没有同字体名的多字体设置,则它就是多余的
format()功能符的作用是让浏览器提前知道字体的格式,以决定是否需要加载这个字体,而 不是加载完了之后再自动判断
font-style 和 font-weight 规则类似,在同名字体中选择不同字重和样式的字体
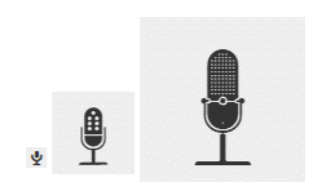
font-weight 被委以重任来实现“响应式图标”

unicode-range 的作用是可以让特定的字符或者特定范围的字符使用指定的字体
字体图标技术的原理
替换对应Unicode编码的内容
弊端
(1)原始字符和生成的字符差距大,加载缓慢时能够看到变化效果,解决方案:内联字体文件
(2)原始字符和生成的字符x-height不一样,会出现闪动
(3)原始字符的 ch 宽度,也就是水平占据的宽度和最终的图形也是不一样的,会出现晃动
解决
设置指定宽度
.icon { display: inline-block; width: 20px; text-align: center; font-family: ICON;} 使用工具生成图标字体
(1)纯路径,纯矢量,不要有 base64 内联图形。
(2)使用填充而非描边,也尽量避免使用一些高级的路径填充覆盖技巧。
(3)宽高尺寸最好都大于 200,因为字体生成的时候,坐标值会四舍五入,SVG 尺寸过小 会导致坐标取值偏差较大,使最终的图标不够精致。